
Almost all bloggers have to learn the basics of HTML at some point. Although you can do a lot in the visual view of your dashboard, you have much more flexibility and control if you also understand the HTML side. If the text on a page isn’t working the way you expect it to, you can look at the HTML code and see why it is doing what it is doing or not doing. Sometimes you want to format your article a particular way, such as adding a chart or table, and the WordPress theme you are using doesn’t have that option, and you don’t want to hunt for a plugin for one article. This is where knowing a little HTML can help you.
With that in mind, I put together this cheat sheet of commonly used HTML tags.
Table of Contents
What it is:
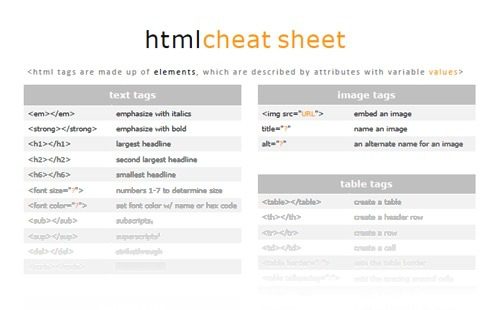
The cheat sheet lists common categories, elements, and attributes, so you don’t have to look them up as you learn to use them.
What it’s not:
It isn’t, however, a tutorial, so if you don’t understand basic HTML principles already, this probably won’t help you much! Never fear, though, because we will also have more future tutorials for beginners. There are several online tutorials that you can take as well as YouTube videos for basic to more advanced learning.
What’s on the Cheat Sheet?
Text tags:
Text tags are useful for emphasizing text with italics and bold, creating headlines, changing font sizes, plus adding subscripts, superscripts, and strikethrough.
Section tags:
Section tags allow you to create new paragraphs, align the paragraph, and insert a line. You will be able to create numbed and bulleted lists.
Link tags:
You can create a link to another article within your website or another website. Create a link that opens an email with an embedded email address. You can create a bookmark so that when your reader clicks on it, they will be taken to another part of your article.
Table tags:
Table tags allow you to create a new table, add a header row, plus create rows and cells. You can even set the border around the table.
This is a quick list of some of the things that are on the HTMP cheat sheet. Download the sheet to see all of the codes.
Click here to download or print the cheat sheet.
Do you use your HTML editor or do you stick with the visual editor?



